Your landing page and its content should be easy for your web visitors to comprehend - and bullet points make it easy for visitors to consume landing page copy quickly. Jakob Nielsen (Nielsen Norman Group) ran a test where he removed unnecessary information and summarized it in the form of bullet-points. Many times landing pages are the first place visitors land on your website. It is a must that you optimize your pages to the highest standards so that your visitors can get what they came for. Let's explore some of the best ways you can optimize these landing pages. People have short attention spans. 10 Tips for Creating a Powerful Landing Page Design Landing pages are magnificent promotional tools, especially for targeted products. Against using homepages, which clearly outlines a more general purpose, landing pages increase conversion, because it completely removes distraction from a prospect. We give you 6 tips that will help your users to have a satisfactory user experience when they visit your landing, sign them up! 😉 Simple design: less is more. The design should be simple and simple. Use neutral colors as a base. Reserve striking colors for elements to highlight: text or buttons. Little text: clear and orderly information.
- 6 Landing Page Design Tips For Your Website Free
- 6 Landing Page Design Tips For Your Website Templates
- 6 Landing Page Design Tips For Your Website Examples
When we talk about the good design of a landing page, we do not only refer to doing something beautiful and aesthetically attractive, but also to make effective sites; we can do that with the user experience.
But what is the user experience? This is the set of factors related to the user’s interaction with a product whose result is the positive or negative perception of that service, product or device.
And how can we get a positive user experience? With a good usability, that is, facilitating the user to use the tool to achieve a specific goal.
We give you 6 tips that will help your users to have a satisfactory user experience when they visit your landing, sign them up! 😉
Simple design: less is more
The design should be simple and simple
Use neutral colors as a base
Reserve striking colors for elements to highlight: text or buttons
Little text: clear and orderly information
The message you must convey must be short and direct
Structure the information with bullets and lists so that the reading is optimal
Short forms: only the necessary fields
Limit the information you ask the user
The more fields there are to fill smaller is the probability that the user does
Intuitive buttons: CTA with clear messages
This button is key, since the user must click on it to perform the conversion
You must stand out from the rest of the elements by means of color and design
Your text should describe the action to be taken, this will generate confidence for the user
Avoid external links: NO to vanishing points
Vanishing points can mislead the user and therefore the landing page may not meet its objective
We must eliminate any link that causes the user to leave our site
Attractive images: synonym of professionalism and quality
The image is the first thing that users see when they visit your landing page
They are a marketing tool: they enrich the content of the site
They help to make browsing on the site more attractive and enjoyable
The benefits of a good landing page are unparalleled. When designed and created properly, landing pages boost your SEO ranking, they can create anticipation for your new products or services, enable you to collect valuable user information, improve your advertising efforts, increase conversion rate, and so forth. The list goes on and on. However, as effective as they can be, land pages are also not as easy to create. And a poorly designed one can bring about more issues than benefits.
There are a few basic tell-tale signs you can look for to determine whether or not your landing pages are performing properly:
6 Landing Page Design Tips For Your Website Free
- Conversions
- Incoming information
Your landing page needs to convert the traffic coming to it. According to a recent study, the average conversion rate across industries is 2.35% where the top 25% are converting at 5.31% or higher. These numbers aren’t insignificant. They highlight the importance of a properly designed and optimized landing page.
The incoming information from your landing page can include a variety of things based on your business needs. Login information, personal details of your visitors, preferences, and whatever else you need to grow your business – this can all be collected conveniently from a well-devised landing page.
As we’ve entered the new 2019, below you can find a few helpful tips on how to design an effective landing page that gets the job done.
Avoid Generalization
Let’s start off with something that’s not a designing tip in particular but more of a general rule of thumb. The internet is saturated with guides on how to create an effective landing page, how to design it, what information to include, and so forth.
One thing most of them have in common is they’d all provide general guidelines. For instance, a lot of the guides will try to convince you that a clean, simple design is what you should go for. While this might be the case for certain industries, it’s definitely not true for all of them.
6 Landing Page Design Tips For Your Website Templates

Remember – it’s not you who’s making the rules – it’s your audience. So if you’re targeting a group of people who’ve shown to convert better to a cluttered and stuffed landing page with thousands of words in copy, by all means, go for it.
Colors Are More Important Than You Think
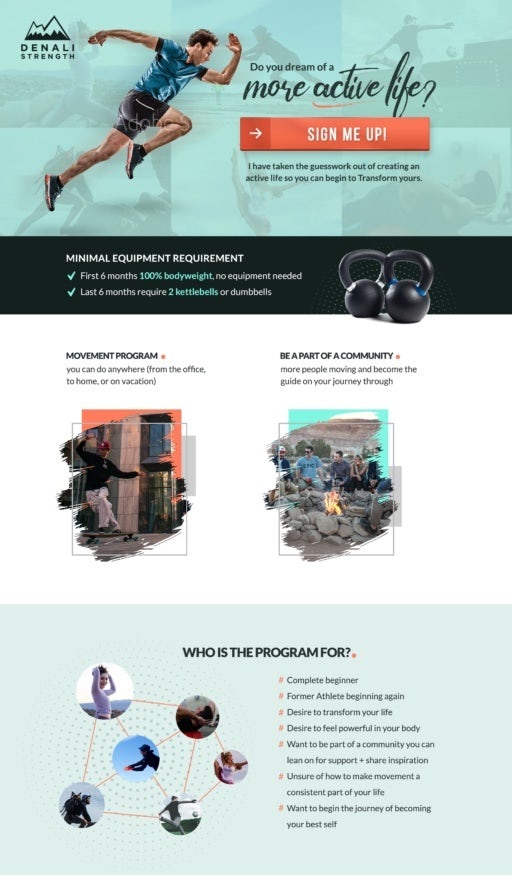
Your call-to-action (CTA) is arguably one of the most important components of your landing page. As such, you want to make sure that it really pops off. When you’re encouraging your visitors to fill out a certain form or to click on a certain button, you want to make sure that this element sticks out. What’s the best way to do it? Colors, of course. By using complementary and contrasting colors you will be able to direct the visitor’s attention to wherever you want it. Take a look at the following design.
It’s clean and it makes perfect use of contrasting colors. While the entire page takes advantage of blue and white hues, the submission form button is bright pink, which allows it to pop up splendidly.
Professional, High-Quality Photography
There are various design principles for conversion rate optimization but one thing you’ll find they have in common is they all stress the importance of proper imagery. Pictures are what’s going to capture a lot of your visitor’s attention and you want to convey the best, most coherent message you can. When used properly, pictures can increase the time your visitors spend on your landing page. Consequentially, this will improve your chances of them converting.
Take your time when selecting the pictures for your landing page. Make sure they are of the highest quality but also make sure they fit the design pattern of your landing page. The main objective of your pictures is for them to be relevant, high-definition and be of a quality that will certainly turn heads.
Avoid Visual Clutter
6 Landing Page Design Tips For Your Website Examples
The main reason for avoiding clutter is because it can substantially slow down the loading speed of your landing page. In turn, a recent study showed that a quick 1-second delay in your landing page’s loading speed can have devastating results on its performance:
- 7% loss in conversions
- 16% decrease in customer satisfaction
- 11% fewer page views

You don’t want that. Even if your audience is the kind that likes a lot of content, make sure to position it properly and guarantee that page won’t be slowed down. An additional bonus here is that having less content makes it easier for you to emphasize your call to action.
Video Content is Trending – Use it!
One of the hottest online trends of 2018, which will amplify in 2019 is video content. Make use of this in your landing page design. Reports show that properly embedded video content can increase conversions by 86%. That’s a number that shouldn’t be ignored. In general, video content helps deliver a greater return on investment (ROI). In fact, 83% of businesses attest to this. A common misconception is that videos are particularly challenging to create, edit, and polish. If you’re looking at professional-grade content, that’s absolutely the fact.
However, you don’t really need to go that far. The main idea is to display information in a manner that is easier to digest and it takes less time to convince the visitor into a conversion. Hence, you can think of video content like pizza – even if it’s not that great, it’s still pretty good.
Carefully Position Your Trust Signals
Another critical part of your landing page design is the positioning of the trust signals. These are the testimonials for your product or services. 88% of consumers trust testimonials and reviews. In other words – they are a particularly powerful catalyst and can help your landing page’s efficiency.
But! They have to be positioned properly in accordance to your page’s overall design. A general rule of thumb is that you should include a powerful trust signal immediately after presenting your product and describing its merits. What you can also take advantage of are the so-called ‘trust badges’. Below you’ll see a basic example.

The logos of popular industry proponents signal of reputation and increase customer’s trust. Make sure to take advantage of them and display them in a discreet, yet visible way. Wrap all of the above in a nice, properly coordinated design and you’ll have a landing page which will work. Of course, there are plenty of other things that you’d also have to keep in mind spanning from the choice of font, readability, keyword usage, and positioning, and so forth. However, the above tips will certainly help you increase the efficiency of your landing pages going into 2019.
Update:
