mosaic.js is an easy and responsive jQuery image galery / grid plugin that dynamically arranges a group of images into a mosaic style grid while preserving the original aspect ratios. Similar to the Flick / Google plus / Masonry grid layouts.
How to use it:
1. Put the required CSS file jquery.mosaic.css in the head section of the html page.
2. Insert a collection of images into the container as follows. The data-high-res-image-src is used to specify the path to the high resolution image when the gallery is running on the desktop.

3. Put the jQuery mosaic.js script after jQuery library but before you close the body tag.
Flat Grid Design Pattern; Hold the pulse of your visitors by designing your website using Mosaic. Its captivating architecture will give you enough thrust to compete against market leaders like Pandora, Yahoo Music, Google Play, Spotify, etc. The template comes in Starter (Free) and Liberty (Paid) plans. Get 31 mosaic website templates on ThemeForest. Buy mosaic website templates from $10. All created by our Global Community of independent Web Designers and Developers.
- David’s mosaics are different. The key step in making a grid mosaic image that has the type of visual interest that David gets from the tile itself is selecting an image and determining what size you should make the image to make its details chunky but discernible as a whole.
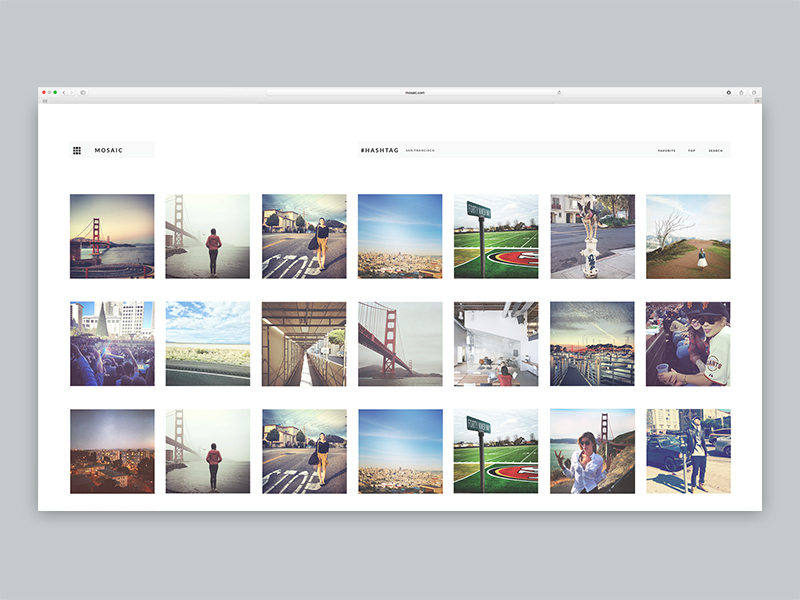
- I have just received the following design for a project, for an image grid gallery, with dynamic width & height images (user submitted images). (Screenshot at the end of post) I have tried jQuery Masonry, Tympanus Automatic Image Montage and CSS-Tricks Seemless Responsive Photo Grid, but each has their limitation.
4. Just call the plugin and you're done.
5. Set the maximum desired height of rows.
6. Define whether to rebuild the mosaic when the window is resized or not.
7. Specify the aspect ratio to use when none has been specified, or can't be calculated.
8. Sometimes some of the remaining items cannot be fitted on a row without surpassing the maxRowHeight. For those cases, choose one of the available settings for maxRowHeightPolicy: 'skip': Does not renders the unfitting items. 'crop': caps the desired height to the specified maxRowHeight, resulting in those items not keeping their aspect ratios. 'oversize': Renders the items respecting their aspect ratio but surpassing the specified maxRowHeight.
9. The default highResImagesWidthThreshold option. When set to a width, item <div>s or <a>s or <img>s wider than this will be given a higher resolution background image (if specified on html div propertyt have more than this number of rows. If responsiveWidthThreshold is specified, maxRows are not considered when the threshold has been reached.
Mosaic Galleria Responsive Mosaic Grid For Your Photos Onto
14. Specify the minimum width for which to keep building the mosaic. If specified, when the width is less than this, the mosaic building logic is not applied, and one item per row is always shown. This might help you avoid resulting item sizes that are too small and might break complex html/css inside them, specially when aiming for great responsive mosaics.
15. Specify the amount of items will be shown when the responsiveWidthThreshold is met.
16. If this is set to true, when there are not enough items to fill even a single row, they will be shown anyway even if they do not complete the row horizontally. If left to false, no mosaic will be shown in such occasions.
Changelog:
v0.15.3 (2018-12-11)
- Solved CSS bug for newly added video element support.
2018-12-05
- Mosaic is not resized when hidden, support for VIDEO elements.
2018-09-27
- Solved bug with high res images
- New options maxItemsToShowWhenResponsiveThresholdSurpassed and showTailWhenNotEnoughItemsForEvenOneRow
Mosaic Galleria Responsive Mosaic Grid For Your Photos Printed
2018-09-26
- Added maxRows option.

2018-07-22
- Width and height getters and setters standardized to .width() and .height() methods
2018-04-17
- Width and height getters and setters standardized to .width() and .height() methods
2018-04-12
- Feature : pass mosaic params as data-* attributes
- Reformatting spaces to tabs
2017-12-02
- New maxRowHeightPolicy 'tail'
2016-12-12
Mosaic Galleria Responsive Mosaic Grid For Your Photos Free
- Solved bug that actually wasn't there
2016-09-23
- Version 0.12, now allows to specify a margin for the mosaic, and a gap size for between elements
This awesome jQuery plugin is developed by tin-cat. For more Advanced Usages, please check the demo page or visit the official website.
- Prev: Responsive Accessible Lightbox Gallery Plugin For jQuery - littlelightbox
- Next: Dynamic Responsive Photo Gallery Plugin For jQuery - ns-awesome-gallery
